Cette page a pour objectif de faire un retour d'expérience du projet UnivMobile et de le confronter aux autres projets afin de capitaliser et mutualiser les compétences.
Le service UnivMobile est composé d'une application native (Android ou iPhone), d'un site web mobile et d'une interface d'administration.
Fonctionnalités
Flux d'actualité
Nous proposons l'utilisation du format RSS 2.0, qui est définit ici :
http://validator.w3.org/feed/docs/rss2.html (choisir la version 2.0).
L’encodage à respecter est le standard UTF-8.
Voici un exemple : http://www.w3schools.com/rss/
Nous prendrons en compte les valeurs suivante :
title
link
description
author
guid
pubDate
enclosure
Pour les besoins de l’application Univmobile, les caractères obligatoire/facultatif des éléments seront les suivants :
title (obligatoire) : contient le titre de l'actualité
link (facultatif) : contient le lien vers l'article original
description (obligatoire) : contient le contenu de l'article (sans HTML)
author (facultatif) : auteur de l'article
guid (facultatif) : identifiant unique de l'actualité
pubDate (obligatoire) : date de publication de l'actualité, au format « RFC822 »
enclosure (Permet d'associer une image : obligatoire, et un seul élément enclosure pris en compte). Les attributs url (url de l'image), length (taille en octet) et type (MIME TYPE de l'image : image/jpg, image/jpeg, image/png...)
Il est fortement conseillé d'utiliser une image par news pour l'ergonomie de l'application.
Mes services
Chaque service est personnalisable soit par :
webviews
lien externe
page de présentation WYSIWYG
Mon profil : contient les favoris lié à l'étudiant lorsqu'il est connecté
Mon ENT : lien vers l'ENT de l'établissement
Ma médiathèque : liens vers les différents portails de l'université
Futures étudiants : page de présentation WYSIWYG personnalisé par l'établissement.
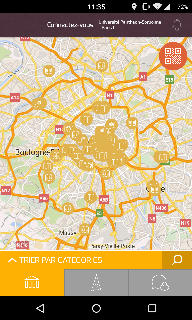
Tout trouver, le module de géolocalisation
Geocampus :
Contient les données de géolocalisation de l'établissement sélectionné.
Une nouvelle fonctionnalité de géolocalisation par QRCode est disponible.
L'objectif est de baliser physiquement les salles et autres points d’intérêt dans les bâtiments à l'aide de QRCode (disponible à l'impression dans l'administration)
Ainsi, l'utilisateur pourra scanner dans un bâtiment ses affiches et automatiquement l'application le positionnera sur un plan intra-bâtiment.
Les bon plans : Contenu enrichi par l'utilisateur
<copie d'écran>
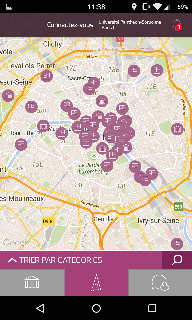
Que faire à Paris (uniquement pour l'IDF) : contient les données de l'API Que faire à paris, service de la Marie de Paris