Historique de la page
====== *** UnivMobile : *** ======
Généralités
Test effectué sur la version v0.5.32 (20)
Projet initié par l’Université Paris Île-de-France
Compatible Android et iOS (pas de version WindowsPhone prévue), purement natif
Déploiement :
Utilisation :
:
Aucun déploiement nécessaire. C'est son atout majeur.
La configuration est faite sur un tenant national et non plus régional comme dans la V1 : donc pas de deploiement
L'application est disponible sur les stores :
Android : https://play.google.com/store/apps/details?id=org.unpidf.univmobile&hl=fr
Utilisation :
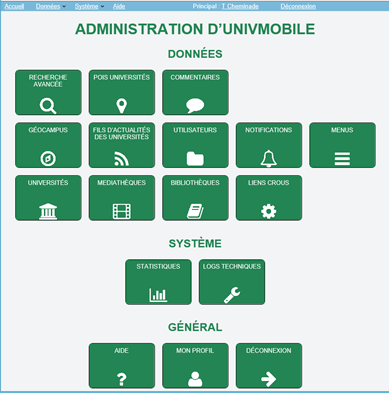
Console d'administration :
Accès au backend : https://admin.unpidf.univmobile.fr/
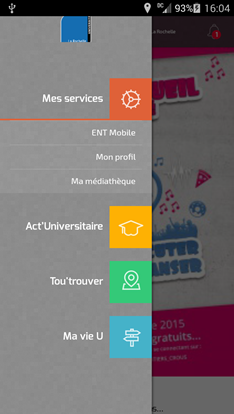
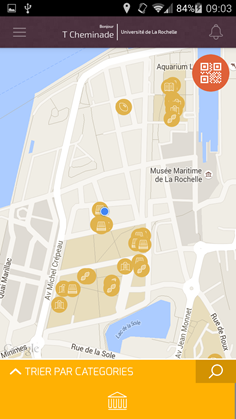
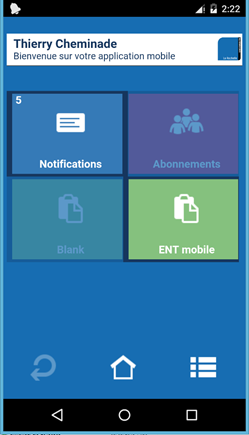
L'application :
En résumé
Application "prête à l'emploi" : déploiement simplifié au maximum (revers de la médaille, peu d'éléments pour customiser l'appli. application aux couleurs de l’Université)
Affichage des POIs + avec tri et recherche par type + geolocalisation intra-batiment (lecteur QRCode intégré)
pas de version WindowsPhone prévuflux d'actualités, catalogue SUDOC, menu personnalisable ...
pas de mode rotation (usage en mode portrait uniquement)
pas de bouton de "déconnexion possible"
système de "notification" (plutôt alerte) : envoi possible mais uniquement sur la population complète de l'Université
pas de francisation nécessaire ! A l'inverse, pas de possibilité de l’internationalisé
l’établissement.
...
====== *** uMobile
...
*** ======
...
Généralités
Projet conçu par l’université d'Oakland
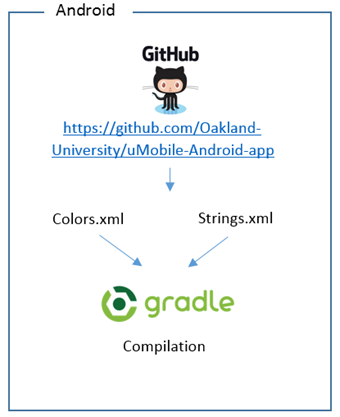
Opensource sur GITHUB :
https://github.com/Oakland-University/uMobile-Android-App
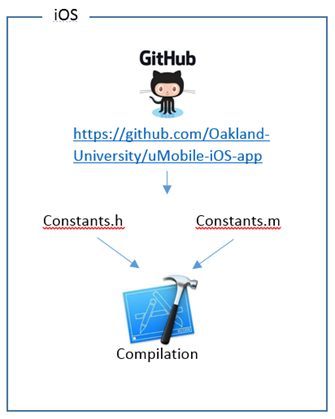
https://github.com/Oakland-University/uMobile-iOS-App
Compatible Android et iOS
Déploiement :
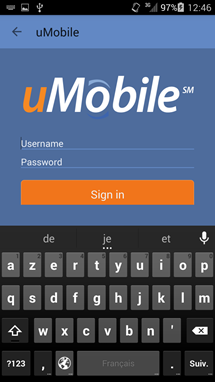
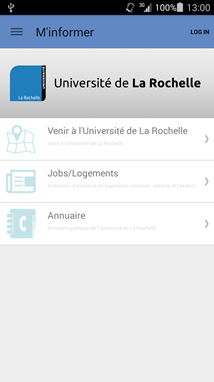
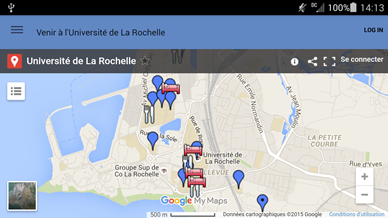
Utilisation :
En résumé :
Application réactive, fluide.
Possibilité de franciser et customiser l'application (strings.xml + colors.xml ...)
Il manque une documentation technique (pour Android)
...
Didier F.
====== *** uMobile Android : *** ======
Build via Gradle
Pas de documentation installation/documentation (obsolète lien actuel vers 1.1 RC1 de 2012)
Configuration sous \app\src\main\res\values :
* arrays.xml : Menu ?
* colors.xml : ... c'est plutôt clair (6 couleurs)
* dimens.xml : taille ?
* strings.xml : internationalisation + URL de config. pour l'application (site institutionnel, CAS, ...)
* styles.xml :
* themes.xml :
====== *** ATTOM *** ======
Généralités
- Conçue par l'Université d'Artois dans le cadre de l'UNR Nord Pas-de-Calais, dons dans dans un esprit de mutualisation
- Application cross-platform hybride (cordova)
- Compatible Android et iOS (prévu pour WindowsPhone), iOS et WindowsPhone
- Les sources seront sous sourcesup (pas encore disponibles) : https://sourcesup.cru.fr/
Déploiement (version Android)
Pré-requis
- dernière version nodeJS
- Eclipse
- sources Attom disponibles sous SVN
Partie Serveur :
- Assurez-vous d’avoir installé la dernière version de node.js (http://nodejs.org/).
- Positionnez-vous sur le répertoire dans lequel vous souhaitez récupérer les sources de la partie server.
- Dans le répertoire ou récupérer les sources : svn co http://svn.univ-artois.fr/svn/attom/trunk/server/
- A la racine des sources ainsi récupérés, maj les modules : npm update
- Configurez le fichier config/config.js avec vos informations : database (mySQL), ports (http, webService) et le paramétrage de votre LDAP ...
- Le serveur est déployé, lancez-le : DEBUG=socket.io* nodemon start.js
...
- Dans le dossier attom/assets/www/js/, renommez le fichier config-example.js en config.js et complétez-le avec vos informations (serveur nodeJS)
Utilisation
...
BackOffice :
Application mobile :
En résumé
- Déploiement Le déploiement un peu lourd, la configuration est assez simple
- La particularité de cette application est de proposer un système de notification push locale (sans serveur tiers) utilisant le protocole de websocket. L'inconvénient, l'application ne doit pas être fermée si l'on veut recevoir les notifications.
- L'accent à été mis sur le système de notification et sur l'application en elle-même au détriment du backOffice.
- Pas de francisation nécessaire.
- Application récente, encore un peu verte ...
, ne gère pas la rotation- Perspectives d'évolution :
- développement
- version WindowsPhone
- developpement de nouveaux plugins
- découpage de l'application en processus et services
...