Historique de la page
====== *** UnivMobile : *** ======
Généralités
Test effectué sur la version v0.5.32 (20)
Projet initié par l’Université Paris Île-de-France
Compatible Android et iOS (pas de version WindowsPhone prévue), purement natif
Déploiement :
Aucun déploiement nécessaire. C'est son atout majeur.
La configuration est faite sur un tenant national et non plus régional comme dans la V1 : donc pas de deploiement
L'application est disponible sur les stores :
Android : https://play.google.com/store/apps/details?id=org.unpidf.univmobile&hl=fr
Utilisation :
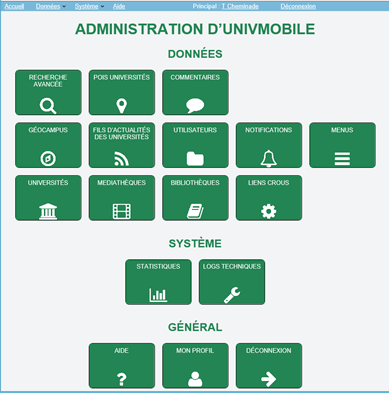
Console d'administration :
Accès au backend : https://admin.unpidf.univmobile.fr/
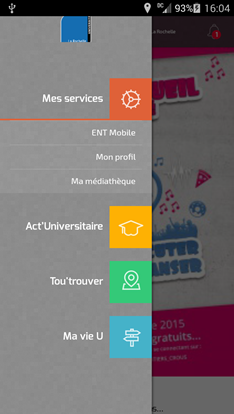
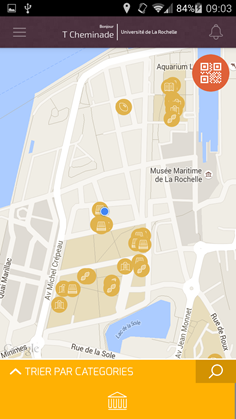
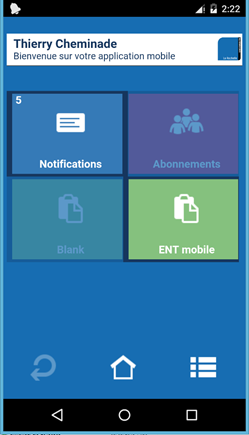
L'application :
En résumé
Application "prête à l'emploi" : déploiement simplifié au maximum (revers de la médaille, peu d'éléments pour customiser l'application aux couleurs de l’Université)
Affichage des POIs avec tri et recherche par type + geolocalisation intra-batiment (lecteur QRCode intégré)
flux d'actualités, catalogue SUDOC, menu personnalisable ...
pas de mode rotation (usage en mode portrait uniquement)
pas de bouton "déconnexion"
système de geolocalisation intra-batiment (QRCode)
pas de version WindowsPhone prévu
pas de déconnexion possible
pas de rotation paysage (par soucis de simplification)
"notification" (plutôt alerte) : envoi possible mais uniquement sur la population complète de l’établissement.
...
====== *** uMobile
...
*** ======
...
Didier F.
====== *** uMobile Android : *** ======
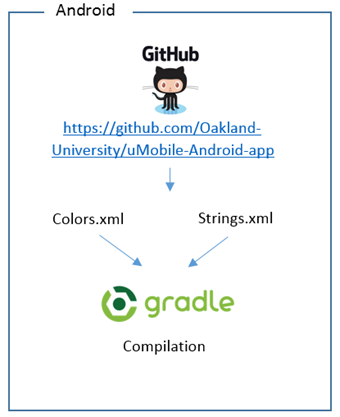
Build via Gradle
Pas de documentation installation/documentation (obsolète lien actuel vers 1.1 RC1 de 2012)
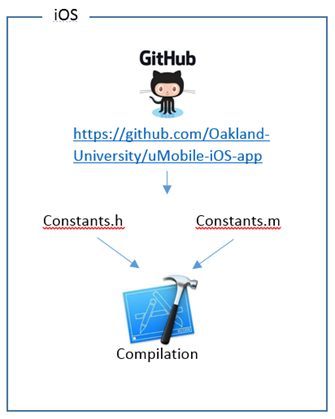
Configuration sous \app\src\main\res\values :
* arrays.xml : Menu ?
* colors.xml : ... c'est plutôt clair (6 couleurs)
* dimens.xml : taille ?
* strings.xml : internationalisation + URL de config. pour l'application (site institutionnel, CAS, ...)
* styles.xml :
* themes.xml :
Généralités
Projet conçu par l’université d'Oakland
Opensource sur GITHUB :
https://github.com/Oakland-University/uMobile-Android-App
https://github.com/Oakland-University/uMobile-iOS-App
Compatible Android et iOS
Déploiement :
Utilisation :
En résumé :
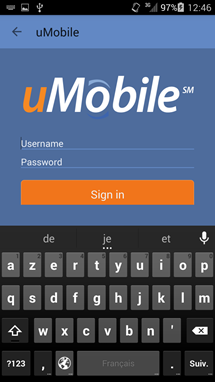
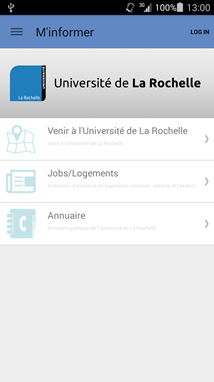
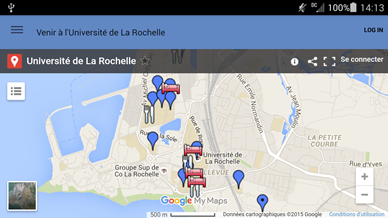
Application réactive, fluide.
Possibilité de franciser et customiser l'application (strings.xml + colors.xml ...)
Il manque une documentation technique (pour Android)
...
====== *** ATTOM
...
*** ======
Généralités
- Conçue par l'Université d'Artois dans le cadre de l'UNR Nord Pas-de-Calais,
...
- dans dans un esprit de mutualisation
- Application cross-platform hybride (cordova)
- Compatible Android, iOS et
...
- WindowsPhone
...
Application récente, encore un peu verte ...
La particularité de cette application est de proposer des notifications local push (sans serveur tiers) utilisant le protocole de websocket. L'inconvénient, l'application ne doit pas être fermée si l'on veut recevoir les notifications.
...
dernière version nodejs
Eclipse
Installation
- Les sources seront sous sourcesup (pas encore disponibles) : https://sourcesup.cru.fr/
Déploiement (version Android)
Partie Serveur :
- Assurez-vous d’avoir installé la dernière version de node.js (http://nodejs.org/).
- Positionnez-vous sur le répertoire dans lequel vous souhaitez récupérer les sources de la partie server.
- Dans le répertoire ou récupérer les sources : svn co http://svn.univ-artois.fr/svn/attom/trunk/server/
- A la racine des sources ainsi récupérés, maj les modules : npm update
- Configurez le fichier config/config.js avec vos informations : database (mySQL), ports (http, webService) et le paramétrage de votre LDAP ...
- Le serveur est déployé, lancez-le : DEBUG=socket.io* nodemon start.js
...
Vous pourrez ensuite accéder au backOffice via <url du server node.js> :<port renseigné dans la propriété express de config.js>/
Partie Client:
1- Installation de Cordova
- Assurez-vous d’avoir installé la dernière version de node.js (http://nodejs.org/).
...
- Configurer le proxy :
- Npm config set proxy
...
- <url du proxy>:<port>
- Npm config set https-proxy
...
- installer le package: cordova npm install –g cordova
2- Création du projet Cordova
...
- Dans
...
- le répertoire
...
- ou créer le projet : cordova create attom fr.<nom_de_votre_université>.attom attom
...
- Dans le dossier attom nouvellement créé
...
- : cordova platform add android
...
3-
Création du projet sur l’IDE Eclipse
...
...
- Créez un nouveau projet
...
- et choisir le dossier attom nouvellement créé
...
- dans Root Directory.
- Deux dossiers sont créés dans votre workspace suite à l'import du projet :
- attom : sources de l'application.
- attom-CordovaLib : librairies nécessaires au bon fonctionnement de l'application
...
- Afin d’éviter les éventuelles erreurs présentes à la
...
- Faites un clic droit => Properties sur le projet attom
- Allez dans Ressource => Ressource Filters
- Faites un création, faites un remove sur tous les filtres Exclude présents .
...
- (properties/Ressource/Ressource Filters)
- si des erreurs sont toujours présentes, faites un Project => Clean… => Clean all projects via l’interface d’Eclipse
...
- Vous pouvez désormais tester votre projet sur un appareil mobile connecté à votre machine:
- Placez-vous sur le dossier attom et cliquez sur l’icône Run
- Dans la fenêtre qui apparait alors, choisissez le device sur lequel vous souhaitez déployer l’application et cliquez sur OK.
Si tout s’est bien passé, l'application Blank créée s'ouvre sur le mobile avec l'icône Apache Cordova ainsi qu’un message device is ready.
...
4- Ajout des sources d’Attom à votre projet cordova nouvellement créé
- Créez un répertoire dans lequel vous allez récupérer les sources d’Attom et positionnez-vous dessus dans votre console cmd ou votre Terminal.
...
- Créer et se positionner dans le répertoire ou récupérer des sources d'Attom : svn co http://svn.univ-artois.fr/svn/attom/trunk/client/www/
...
- Un mot de passe vous est alors demandé, ignorez-le en appuyant sur entrée afin que vous soit demandé à la place votre nom d’utilisateur. Saisissez maintenant les logins/mdp qui vous ont été fournis via mail.
- Si tout se passe bien, les sources d’attom sont récupérées dans un dossier www/
...
- Dans votre projet attom précédemment créé, supprimez le répertoire attom/platforms/android/assets/www/ et remplacez-le par le dossier www/ que vous venez de récupérer via svn.
...
- Copiez à la racine de ce répertoire nouvellement créé le fichier cordova.js situé dans attom/platform_www/.
5
...
- Ajouter les plugins nécessaires au bon fonctionnement de l’appli
- Placé à A la racine de votre projet attom Attom :
- Ajoutez le plugin qui donne les informations sur le device : cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git
- Ajoutez le plugin qui donne les informations sur la connexion internet : cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-network-information.git
- Ajoutez le plugin qui permet de logger dans la console : cordova plugin add org.apache.cordova.console
- Ajoutez le plugin qui permet la notification : cordova plugin add https://github.com/katzer/cordova-plugin-local-notifications.git
6
...
- Configurer l’application
...
- Dans le dossier attom/assets/www/js/, renommez le fichier config-example.js en config.js et complétez-le avec vos informations
...
- (serveur nodeJS)
Utilisation
...
BackOffice :
...
version iOS, Android et WindowsPhone (derniere moins finalisée < Beta)
(15% natif)
Store : Jetté par Apple en Lorraine; ajout tuile annuaire pour validation... en attente de la réponse
Notifications (Android, iOS) :
L'application doit être lançé au moins une fois. A la fermeture, un service continue a tourner (peu gourmand en ressource) et fait du pull-in pour les notfs. (pas gênant pou la validation des stores chez Apple ?)
Distribution :
* SVN
* Stores (en-cours)
Partie client :
* Liste à puce Configuration dans attom/assets/www/js/config.js (host, port ...)
Partie serveur :
* Liste à puce Configuration dans attom/server/config/config.js (bdd MySql, ldap, ports express/http/webService)
Accent mis sur le pull et sur l'appli mobile mais le backoffice à été mis de côté. Accès aux notifications mais en mode unitaire sur la prochaine version.
BackOffice :
...
Application mobile :
En résumé
- Le déploiement un peu lourd, la configuration est assez simple
- La particularité de cette application est de proposer un système de notification push locale (sans serveur tiers) utilisant le protocole de websocket. L'inconvénient, l'application ne doit pas être fermée si l'on veut recevoir les notifications.
- L'accent à été mis sur le système de notification et sur l'application en elle-même au détriment du backOffice.
- Pas de francisation nécessaire
, ne gère pas la rotation - Perspectives d'évolution :
- développement de nouveaux plugins
- découpage de l'application en processus et services