Historique de la page
...
Incontestablement, chacune de ces solutions offrent avantages et inconvénient :
L’application L’application native est développée spécifiquement pour un OS, de ce fait :
- Elle permet d’exploiter les fonctionnalités natives du terminal (gyroscope, GPS, caméra, …)
- Elle peut être utilisée sans connexion internet
- Elle engendre des couts supplémentaires de développement (autant d'application que d'OS) et de maintenance
L’application L’application web est un site web responsive, de ce fait :
- Un seul développement suffit, les couts de développement et de maintenance sont donc minimisés.
- Elle est responsive et s’adapte donc, automatiquement, à toutes les tailles d’écran
- Pas besoin de passer par les stores pour la distribuer.
- Il n'est pas possible de gérer les notifications push
Une alternative semble pouvoir tirer avantages de ces deux solutions :
Depuis 2015, une nouvelle approche est proposée , : les ‘Progressive Webb Web Apps’ (PWA).
Il s’agit d’une web app améliorée qui utilise une technologie avancée du web (une combinaison d’application shell et de de futurs standards comme les Service Workers) et permet d’offrir, à l’utilisateur, une application classique de pour smartphone beaucoup plus immersive qu’une simple web app.
...
Seul ombre au tableau, cette approche est encore un peu ‘verte’, actuellement, tous les navigateurs ne prennent pas en charge ces technologies même si Chrome, Firefox et Opera intègrent déjà ces futurs standards.
Zoom sur les Service Workers :
“il vaut mieux le résultat d’hier instantanément qu’attendre trop longtemps celui d’aujourd’hui.” (SFEIR Mag)
Véritable chef d’orchestre, il s’agit de la technologie cette technologie est indispensable pour votre PWA.
...
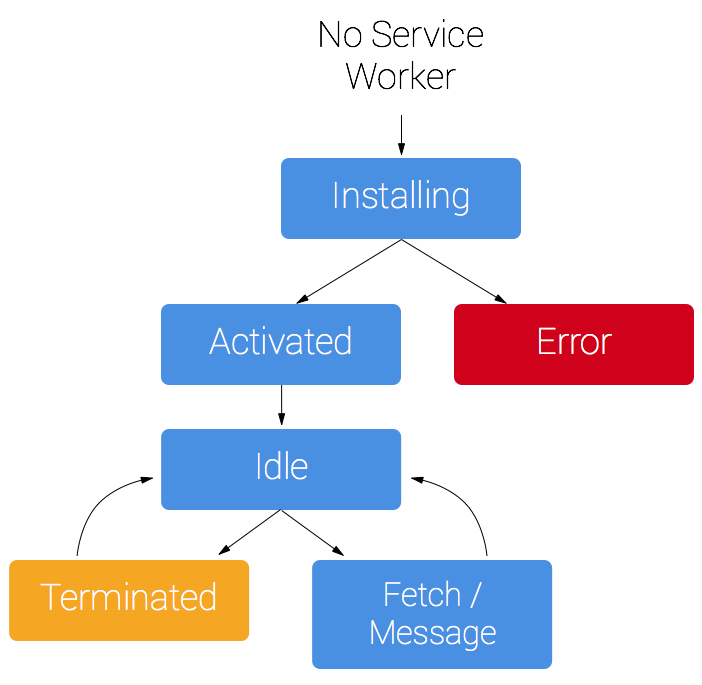
Concrètement, un service worker possède un cycle de vie indépendant de votre page web :-
- Pour installer un service worker il doit être enregistré dans le script de votre application web (register)
...
- Une fois installé, le Service Worker va s’executer dans un thread (activate)
...
- Après activation, le service peut intercepter les évènements fetch et message émis respectivement par une requete serveur ou un appel via l’API postMessage
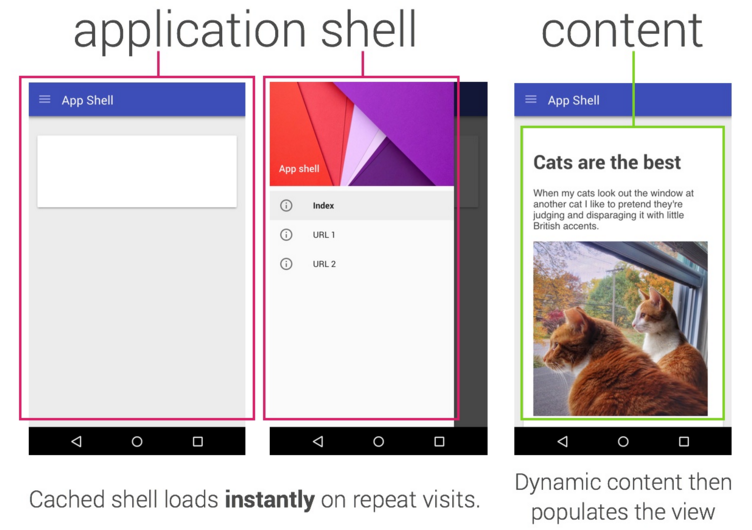
Zoom sur l’architecture application shell :
L’objectif est de mettre en cache la « coque » de votre application hors ligne et d’en remplir son contenu, en utilisant JS, quand la coque est chargée (gain en rapidité) :
Quelques liens sur le web :
- Un blog très bien réalisé sur le sujet : http://blog.revuedecode.io/commencer-avec-les-webapps-progressives/sujet
- La page Google dédiée au PWA : https://developers.google.com/web/progressive-web-apps/PWA