Historique de la page
...
Le service UnivMobile est composé d'une application native (Android ou iPhone), d'un site web mobile et d'une interface d'administration.
Site Web Mobile (accueil)
La présentation du site web mobile est réalisée en lignes. Une ligne peut contenir un texte, une image ou pour les plus compliquées une image suivi d'un texte ;)
C'est cette présentation qui paraît la plus facile à adapter à tous les téléphones. L'avenir nous le dira...restez connectés (à venir, copie d'écran).
Téléphones cibles
Les téléphones cibles doivent supporter le xHTML et les feuilles de styles CSS.
Pour adapter la présentation à chaque téléphone, la base de données WURFL est utilisée. Il s'agit dans les faits d'un fichier XML chargé en local et mis à jour régulièrement. Il décrit le téléphone à partir du user-agent.
On adapte les images à 4 largeurs d'écrans.
Une bannière est présente en haut de l'écran et doit être réalisée en 4 tailles différentes. Même si c’est la largeur qui est très importante, on veillera à garder une hauteur raisonnable.
Voici la largeur des bannières par format :
- 120px utilisé pour les écrans de 128px (hauteur max conseillée 33px)
- 165px utilisé pour les écrans de 176 px (hauteur max conseillée 47px)
- 224px utilisé pour les écrans de 240px (hauteur max conseillée 63px)
- 320px utilisé pour les écrans de 320px (hauteur max conseillée 90px)
Les commentaires sont bienvenus, la pertinence de ces choix n'étant pas encore évaluée.
Administration GéoCampus
Fonctionnalités
Flux d'actualité
Nous proposons l'utilisation du format RSS 2.0, qui est définit ici :
http://validator.w3.org/feed/docs/rss2.html (choisir la version 2.0).
L’encodage à respecter est le standard UTF-8.
Voici un exemple : http://www.w3schools.com/rss/
Nous prendrons en compte les valeurs suivante :
title
link
description
author
guid
pubDate
enclosure
Pour les besoins de l’application Univmobile, les caractères obligatoire/facultatif des éléments seront les suivants :
title (obligatoire) : contient le titre de l'actualité
link (facultatif) : contient le lien vers l'article original
description (obligatoire) : contient le contenu de l'article (sans HTML)
author (facultatif) : auteur de l'article
guid (facultatif) : identifiant unique de l'actualité
pubDate (obligatoire) : date de publication de l'actualité, au format « RFC822 »
enclosure (Permet d'associer une image : obligatoire, et un seul élément enclosure pris en compte). Les attributs url (url de l'image), length (taille en octet) et type (MIME TYPE de l'image : image/jpg, image/jpeg, image/png...)
Il est fortement conseillé d'utiliser une image par news pour l'ergonomie de l'application.
Mes services
Chaque service est personnalisable soit par :
webviews
lien externe
page de présentation WYSIWYG
Mon profil : contient les favoris lié à l'étudiant lorsqu'il est connecté
Mon ENT : lien vers l'ENT de l'établissement
Ma médiathèque : liens vers les différents portails de l'université
Futures étudiants : page de présentation WYSIWYG personnalisé par l'établissement.
Tout trouver, le module de géolocalisation
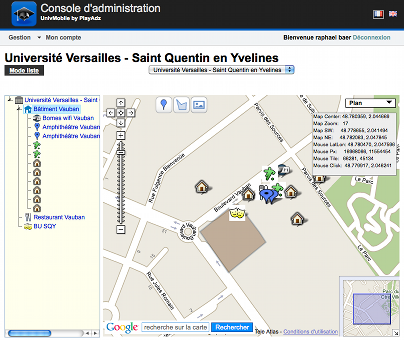
Geocampus :
Contient les données de géolocalisation de l'établissement sélectionné.
<copie d'écran>
Une nouvelle fonctionnalité de géolocalisation par QRCode est disponible.
L'objectif est de baliser physiquement les salles et autres points d’intérêt dans les bâtiments à l'aide de QRCode (disponible à l'impression dans l'administration)
Ainsi, l'utilisateur pourra scanner dans un bâtiment ses affiches et automatiquement l'application le positionnera sur un plan intra-bâtiment.
<copie d'écran>
Les bon plans : Contenu enrichi par l'utilisateur
<copie d'écran>
Que faire à Paris (uniquement pour l'IDF) : contient les données de l'API Que faire à paris, service de la Marie de Paris
<copie d'écran>
L'application GéoCampus répertorie les points d'intérêts universitaires. Pour cela, une interface d'administration complète a été développée. Elle permet d'ajouter graphiquement les éléments :