
====== *** UnivMobile : *** ======
Généralités
Test sur version v0.5.32 (20)
Projet initié par l’université Paris Île-de-France
Compatible Android et iOS (pas de version WindowsPhone prévue)
Natif ?
Déploiement :
Aujourd'hui : crashlytics (nécessite d'être enregistré)
Réception d'une invitation par Crashlytics : déploiement sur le terminal à partir du lien indiqué.
demain : stores ?
Utilisation :
Console d'administration :

En résumé
Application "prête à l'emploi" : déploiement simplifié au maximum (revers de la médaille, peu d'éléments pour customiser l'appli. aux couleurs de l’Université)
Néanmoins, une partie du menu est personnalisable
Affichage des POIs avec tri et recherche par type + geolocalisation intra-batiment (lecteur QRCode intégré)
flux d'actualités, catalogue SUDOC, Accès à l'ENT.
pas de version WindowsPhone prévu
pas de mode rotation (usage en mode portrait uniquement)
pas de bouton de déconnexion possible
système de "notification" (plutôt alerte) : envoi possible mais uniquement sur la population complète de l’établissement.
pas de francisation nécessaire ! A l'inverse, pas de possibilité pour l'internationaliser

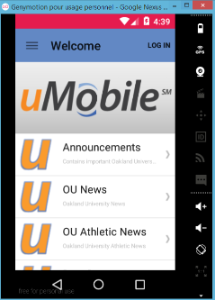
====== *** uMobile *** ======
Généralités
Version V2.0
Déploiement :
Utilisation :
En résumé :
Manque cruel de documentation (version Android) !
Francisation possible.
====== *** uMobile Android : *** ======
Build via Gradle
Pas de documentation installation/documentation (obsolète lien actuel vers 1.1 RC1 de 2012)
Configuration sous \app\src\main\res\values :
* arrays.xml : Menu ?
* colors.xml : ... c'est plutôt clair (6 couleurs)
* dimens.xml : taille ?
* strings.xml : internationalisation + URL de config. pour l'application (site institutionnel, CAS, ...)
* styles.xml :
* themes.xml :


====== *** ATTOM *** ======
Généralités
- Conçue par l'Université d'Artois dans le cadre de l'UNR Nord Pas-de-Calais, dons dans un esprit de mutualisation
- Application cross-platform hybride (cordova)
- Compatible Android et iOS (prévu pour WindowsPhone)
Déploiement (version Android)
Pré-requis
- dernière version nodeJS
- Eclipse
- Les sources Attom sont disponibles sur serveur SVN
Partie Serveur :
- Assurez-vous d’avoir installé la dernière version de node.js (http://nodejs.org/).
- Positionnez-vous sur le répertoire dans lequel vous souhaitez récupérer les sources de la partie server.
- Dans le répertoire ou récupérer les sources : svn co http://svn.univ-artois.fr/svn/attom/trunk/server/
- A la racine des sources ainsi récupérés, maj les modules : npm update
- Configurez le fichier config/config.js avec vos informations : database (mySQL), ports (http, webService) et le paramétrage de votre LDAP ...
- Le serveur est déployé, lancez-le : DEBUG=socket.io* nodemon start.js
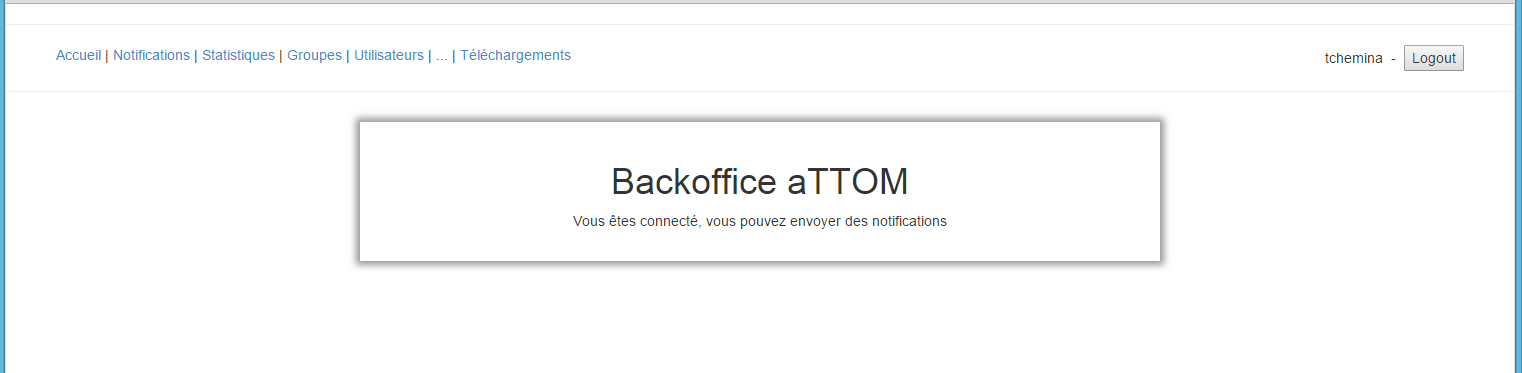
Vous pourrez ensuite accéder au backOffice via <url du server node.js> :<port renseigné dans la propriété express de config.js>/
Partie Client:
1- Installation de Cordova
- Assurez-vous d’avoir installé la dernière version de node.js (http://nodejs.org/).
- Configurer le proxy :
- installer le package : cordova npm install –g cordova
2- Création du projet Cordova
- Dans le répertoire ou créer le projet : cordova create attom fr.<nom_de_votre_université>.attom attom
- Dans le dossier attom nouvellement créé : cordova platform add android
3- Création du projet sur l’IDE Eclipse
- Créez un nouveau projet et choisir le dossier attom nouvellement créé dans Root Directory.
- Deux dossiers sont créés dans votre workspace suite à l'import du projet :
- attom : sources de l'application.
- attom-CordovaLib : librairies nécessaires au bon fonctionnement de l'application
- Afin d’éviter les éventuelles erreurs présentes à la création, faites un remove sur tous les filtres Exclude présents (properties/Ressource/Ressource Filters)
- si des erreurs sont toujours présentes, faites un Project => Clean… => Clean all projects via l’interface d’Eclipse
Vous pouvez désormais tester votre projet sur un appareil mobile connecté à votre machine:
4- Ajout des sources d’Attom à votre projet cordova nouvellement créé
- Créer et se positionner dans le répertoire ou récupérer des sources d'Attom : svn co http://svn.univ-artois.fr/svn/attom/trunk/client/www/
- Un mot de passe vous est alors demandé, ignorez-le en appuyant sur entrée afin que vous soit demandé à la place votre nom d’utilisateur. Saisissez maintenant les logins/mdp qui vous ont été fournis via mail.
- Si tout se passe bien, les sources d’attom sont récupérées dans un dossier www/
- Dans votre projet attom précédemment créé, supprimez le répertoire attom/platforms/android/assets/www/ et remplacez-le par le dossier www/ que vous venez de récupérer via svn.
- Copiez à la racine de ce répertoire nouvellement créé le fichier cordova.js situé dans attom/platform_www/.
5- Ajouter les plugins nécessaires au bon fonctionnement de l’appli
A la racine de votre projet Attom :
- Ajoutez le plugin qui permet de logger dans la console : cordova plugin add org.apache.cordova.console
6- Configurer l’application
- Dans le dossier attom/assets/www/js/, renommez le fichier config-example.js en config.js et complétez-le avec vos informations (serveur nodeJS)
Utilisation
Application mobile :
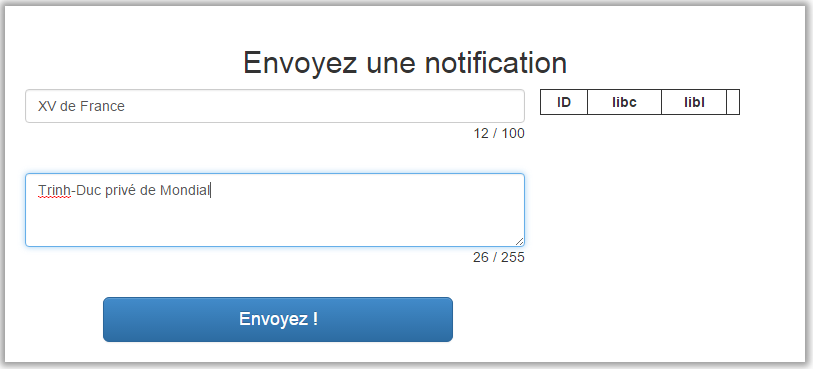
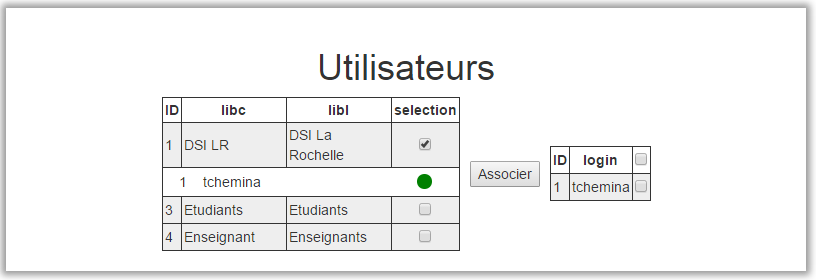
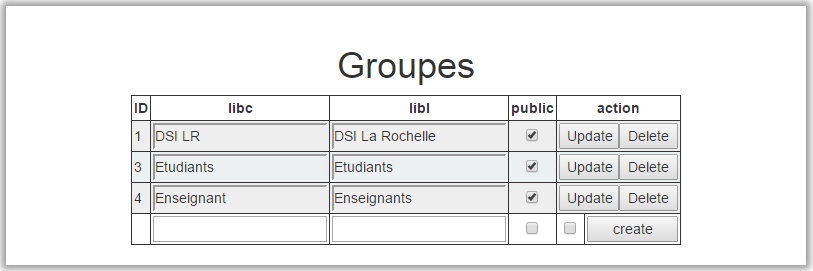
BackOffice :





En résumé
- Déploiement un peu lourd, configuration est assez simple
- La particularité de cette application est de proposer un système de notification push locale (sans serveur tiers) utilisant le protocole de websocket. L'inconvénient, l'application ne doit pas être fermée si l'on veut recevoir les notifications.
- L'accent à été mis sur le système de notification et sur l'application en elle-même au détriment du backOffice.
- Pas de francisation nécessaire.
- Application récente, encore un peu verte ...
- A l'avenir :
- version WindowsPhone
- developpement de nouveaux plugins
- découpage de l'application en processus et services


