Cette page a pour objectif de faire un retour d'expérience du projet UnivMobile et de le confronter aux autres projets afin de capitaliser et mutualiser les compétences.
Le service UnivMobile est composé d'une application native (Android ou iPhone), d'un site web mobile et d'une interface d'administration.
Site Web Mobile (accueil)
La présentation du site web mobile est réalisée en lignes. Une ligne peut contenir un texte, une image ou pour les plus compliquées une image suivi d'un texte ;)
C'est cette présentation qui paraît la plus facile à adapter à tous les téléphones. L'avenir nous le dira...restez connectés (à venir, copie d'écran).
Téléphones cibles
Les téléphones cibles doivent supporter le xHTML et les feuilles de styles CSS.
Pour adapter la présentation à chaque téléphone, la base de données WURFL est utilisée. Il s'agit dans les faits d'un fichier XML chargé en local et mis à jour régulièrement. Il décrit le téléphone à partir du user-agent.
On adapte les images à 4 largeurs d'écrans.
Une bannière est présente en haut de l'écran et doit être réalisée en 4 tailles différentes. Même si c’est la largeur qui est très importante, on veillera à garder une hauteur raisonnable.
Voici la largeur des bannières par format :
- 120px utilisé pour les écrans de 128px (hauteur max conseillée 33px)
- 165px utilisé pour les écrans de 176 px (hauteur max conseillée 47px)
- 224px utilisé pour les écrans de 240px (hauteur max conseillée 63px)
- 320px utilisé pour les écrans de 320px (hauteur max conseillée 90px)
Les commentaires sont bienvenus, la pertinence de ces choix n'étant pas encore évaluée.
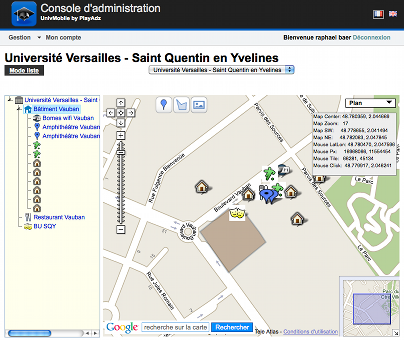
Administration GéoCampus
L'application GéoCampus répertorie les points d'intérêts universitaires. Pour cela, une interface d'administration complète a été développée. Elle permet d'ajouter graphiquement les éléments :